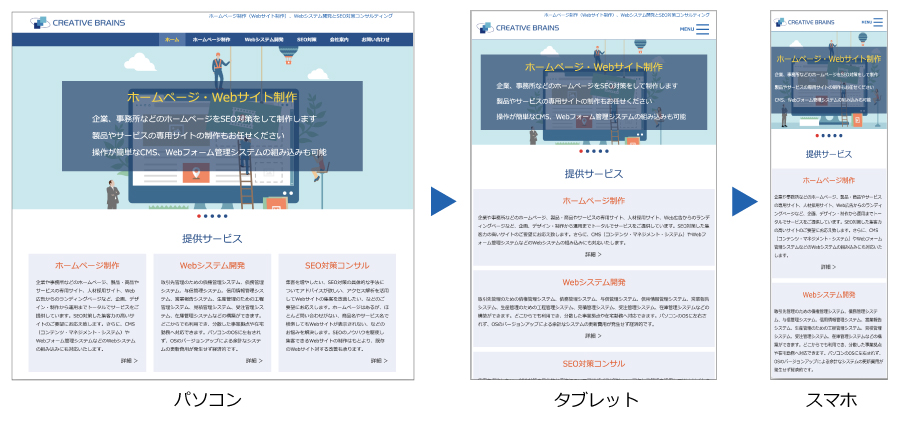
レスポンシブデザイン(スマホ対応)
近年、スマートフォンやタブレットといったパソコンとは異なるネット接続が可能な表示装置(デバイス)が登場しました。これに伴い、ホームページ・Webサイトは色々なデバイスから閲覧される環境になりました。
今でのパソコンを対象にした固定的なデザインのホームページ・Webサイトを、スマートフォンで見た場合、非常に見難い、使い勝手の悪いものになってしまいます。大抵の場合、パソコン用の固定的なデザインのホームページ・Webサイトは、スマートフォンで見た場合に横幅960pxで擬似的に表示するように設定されているため、凄く小さく表示されます。
文字を見るには拡大して見ることになり、全体を見るにはスワイプを繰り返すことになります。
このような使い勝手の悪さを回避するために生まれたのが、レスポンシブデザインです。レスポンシブデザインを採用したサイトでは、ブラウザ(表示装置)の幅を変化させると、それに応じてデザインも変化し、使い勝手の良さを保ちます。

他社との違い
レスポンシブデザインを実現するには、汎用のテンプレート(CSS)を採用することもできます。しかしながら、限定したデバイス幅、例えばパソコン用とタブレット用とスマートフォン用の3つの幅しか意識してデザインされておらず、想定外の幅の場合デザインが乱れるケースを目にします。
私どもでは、将来どのような幅のデバイスが出現しても対応できるように、すべてのデバイス幅でも、デザインが乱れないようにホームページ・Webサイトを制作致します。汎用のテンプレートを使用しないことで、オリジナリティ溢れるデザインの実現も可能になります。さらに、後述のデメリットを最小限に抑える工夫も施してホームページ・Webサイトを制作致します。
メリット

ホームページ・Webサイトをマルチデバイス対応させるには、各デバイスごとにファイルを制作することもできます。例えば、スマートフォン用にパソコン用とは別のファイルを制作し、アクセスデバイスを検知して振り分ける方法です。このような方法をとった場合、同じページに対し、2つのソースファイルが存在することになります。
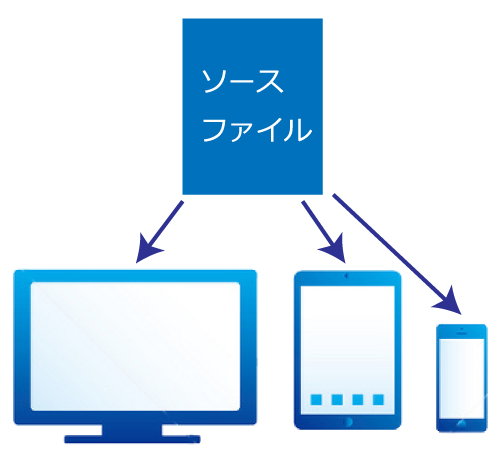
一方、レスポンシブデザインでは、同一のソースファイルを使用してデザインを変化させるので、ソースファイルは1つになります。
ホームページ・Webサイトには、必ず更新作業があります。レスポンシブデザインを採用したサイトでは、更新作業の際に1つのソースファイルを変更すれば良く、作業効率とファイル管理面でメリットがあります。また、キチンと制作していれば、新しいデバイスが現れても対応できるので、ソースファイルを変更しないで済みます。
さらに、Googleのスマホ対応のガイドラインに従うには、すべてのページがスマートフォン対応している必要があるため、スマートフォンの専用サイトを制作する場合、1対1でページを制作し、アクセスの振り分けを設定する必要が出てきました。スマートフォンで、パソコン用のどのページにアクセスしてもスマートフォン用のトップページにリダイレクトされるのはNGなのです。
デメリット

レスポンシブデザインでは、1つのソースファイルですべてのデバイスに対応するため、1つのデバイス向けにホームページ・Webサイトを制作する場合に比べ、より多くの情報を詰め込む必要があります。つまりソースファイルが大きくなるのです。
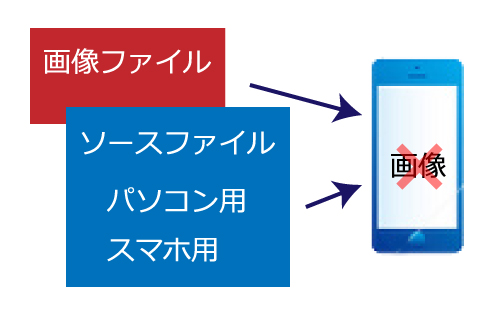
また一般的に、スマートフォン用の表示はパソコン用の表示に比べ、情報量を減らして表示しますが、同一ソースファイルのため、スマートフォンの表示には必要のないデータも読み込むことになります。レスポンシブデザインでは、ソースを部分的に非表示にしているだけなのです。
このように、レスポンシブデザインのサイトでは、専用にデザインされたものに比較して、より多くのデータを読み込む必要があります。最近では、スマートフォンなどのモバイル・デバイスでもデータ転送速度が早くなりましたら、さほど気にならないと思いますが、専用サイトに比較して表示速度が遅いデメリットがあります。
CREATIVE BRAINSでは、レスポンシブデザインを用いて、パソコンからタブレット、スマートフォンなどのマルチデバイスに対応するホームページ・Webサイトの制作を行っております。顧客のビジネスに貢献することを最終目標として作業させていただきますので、東京や神奈川でホームページ制作会社をお探しの方は、お気軽にお問い合わせください。


