ホームページのデザイン

カスタムデザインのホームページ・Webサイトでは、お客様好みのデザインを採用することができます。色合いやフォントのお好みや、お好みのデザインのWebサイトをお聞きして、アクセスデバイスを考慮しながら、イメージ画像を選定し、レイアウトを決めてモックアップデザインを作成いたします。
色あい・フォント
制作するホームページ・Webサイトに、お好みの色があるのか、またコーポレートカラーがあるのか、Webサイト制作のガイドラインがあるのか、お好みのホームページ・Webサイトがあるのか、お好みのフォントがあるのかをお尋ねいたします。この上で、制作するホームページ・Webサイトの色合い、使用するフォントを決定します。一般に、暖色系の色はユーザーに決断を促す色、寒色系の色は、冷静な判断を促す色とされています。色の選定は、メインの色と補助的に使用する色2,3色の組み合わせで決めさせていただき、相性も考慮いたします。
レイアウト・イメージ画像
色やフォントと同時に、どのようなレイアウトにするのかを決めてゆきます。トップページのスライダーの大きさの決定やイメージ画像の選定、バナーのイメージ画像の選定、掲載コンテンツの内容と位置を決めます。また、ヘッダーやフッターに表示する項目も決定いたします。サブページでは、1コラムレイアウトにするのか、2コラムレイアウトにするのかも決めます。イメージ画像については、ご希望のものがあれば、ご提出頂いております。
アクセスデバイス

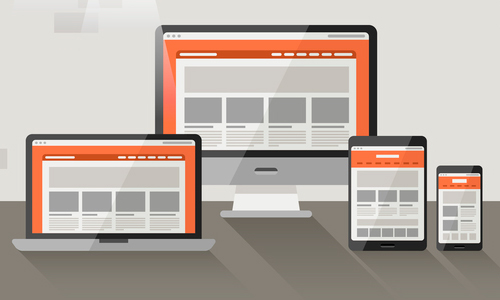
デザインにあたっては、ターゲットユーザーがどのデバイス(パソコン、スマートフォン)から多くアクセスするのかも考慮いたします。レスポンシブデザインでは、すべてのデバイスで表示可能となりますが、やはりどのデバイスの時に一番使い勝手が良いかを決める必要があります。最近では、企業のサイトように法人を相手にするWebサイトだとパソコン(平均80%)が主体で、採用サイトなどの個人を相手にするWebサイトだとスマートフォン(平均70%)が主流になっています。
モックアップ制作
上記のようなことを考慮して、最終的にホームページ・Webサイトのトップページとサブページのモックアップデザインを作成いたします。レスポンシブデザインであれば、パソコンで見た場合とスマートフォンで見た場合の2つをそれぞれ作成します。モックアップデザインとは、動かないホームページで、デザインの確認をして頂くものになります。このモックアップでお打ち合わせをして、デザインを決定してゆきます。
東京都・神奈川県周辺でホームページ制作をご検討されている方は、CREATIVE BRAINSへご依頼ください。レスポンシブデザインを使ったマルチデバイス対応のホームページ・Webサイトのデザインはお任せください。


